

Aurora
Design Kit
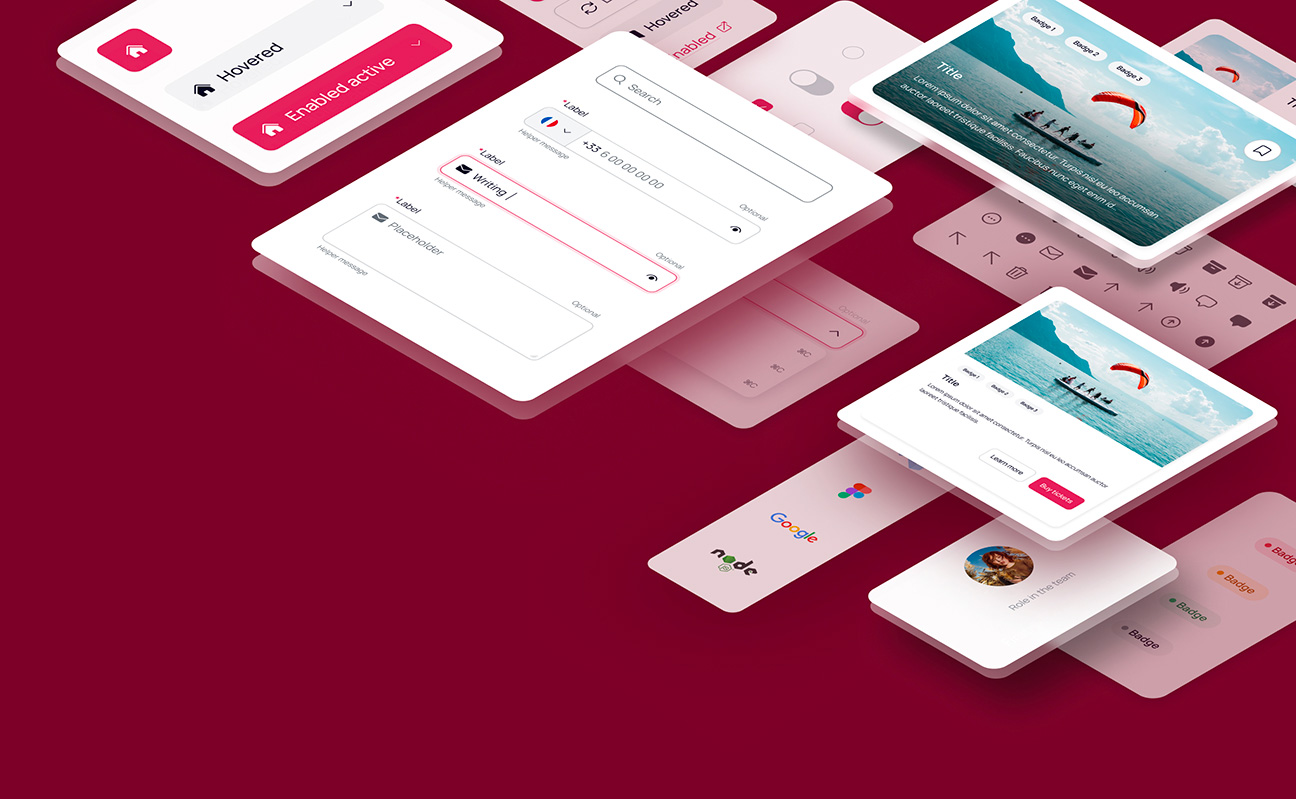
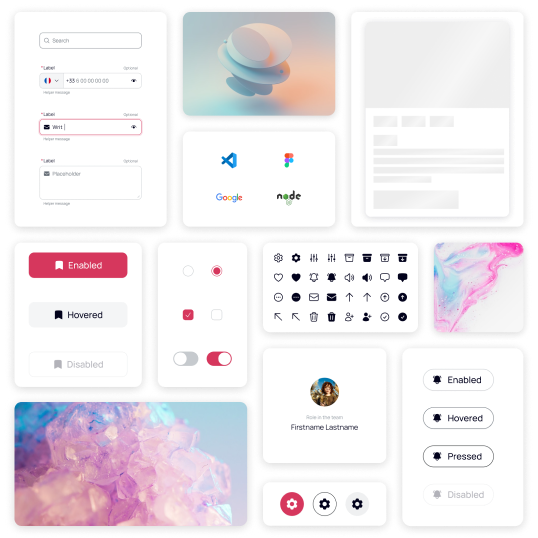
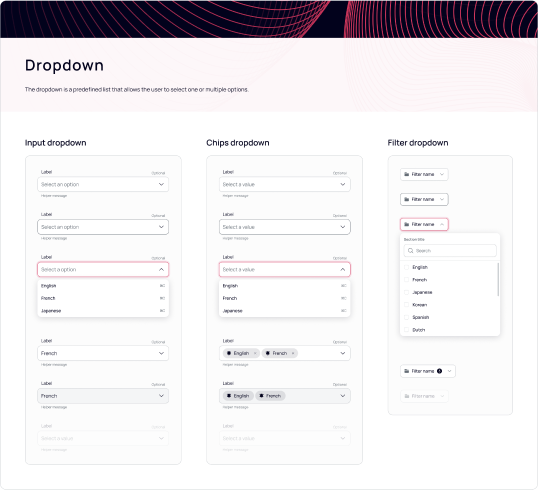
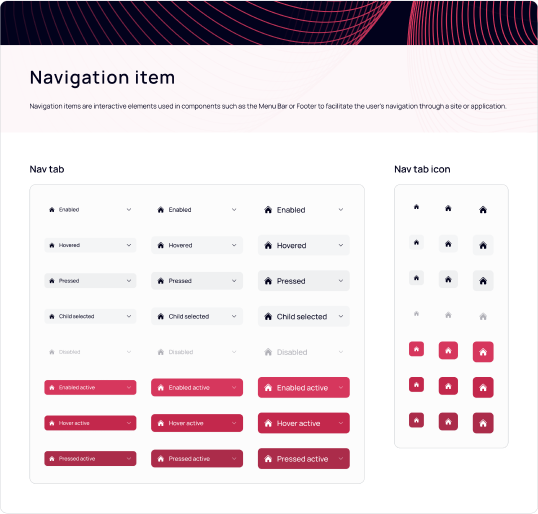
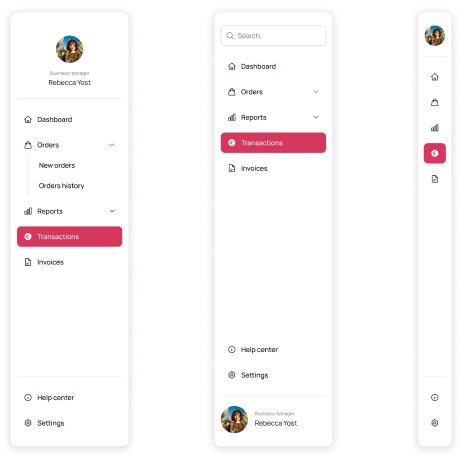
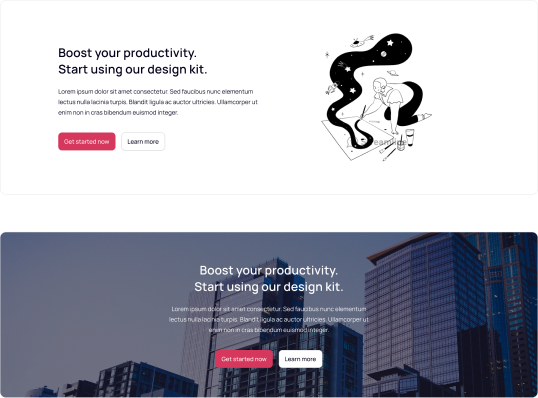
Aurora, le Design Kit de l'agence Creat, est une librairie Figma de composants et de templates pré-faits disponible gratuitement sur Figma Community. Grâce à elle, nous pouvons accélérer les processus de création de nos projets clients en générant des interfaces rapidement et facilement.
Depuis plusieurs années, nous réalisons de nombreux projets Web pour nos clients. Chaque projet nécessite une phase de démarrage qui est chronophage : création des styles, de la typographie et de ses règles, paramétrage des grilles sous Figma, mise en place des premiers composants. Afin de gagner du temps et améliorer notre productivité, nous avons décidé d'industrialiser cette phase.
Nos designers ont créé un Design Kit personnalisable et évolutif, offrant une boîte à outils pour tous les designers, afin d'accélérer le démarrage de leurs projets sur Figma.
Défis :
Réaliser un tel projet nécessite de tenir compte de plusieurs enjeux :
-
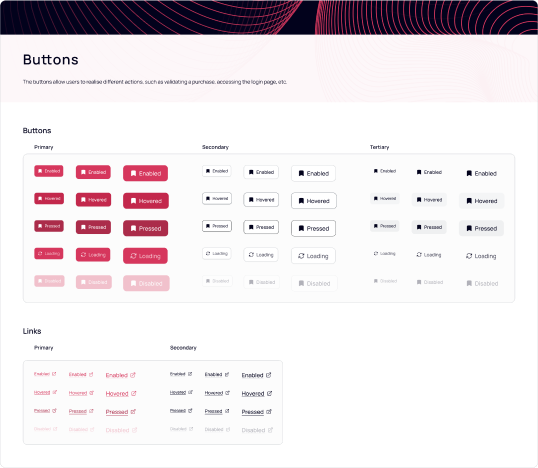
La praticité : le kit doit proposer une large gamme de composants, typographies et couleurs pour répondre à un maximum de besoins. Il doit être utilisable pour des projets web, des applications mobiles, etc.
-
L'adaptabilité : Aurora doit être agréable à l'œil tout en restant léger et facilement customisable pour pouvoir s'adapter à des univers très variés, tout en mettant en avant le branding des clients.
-
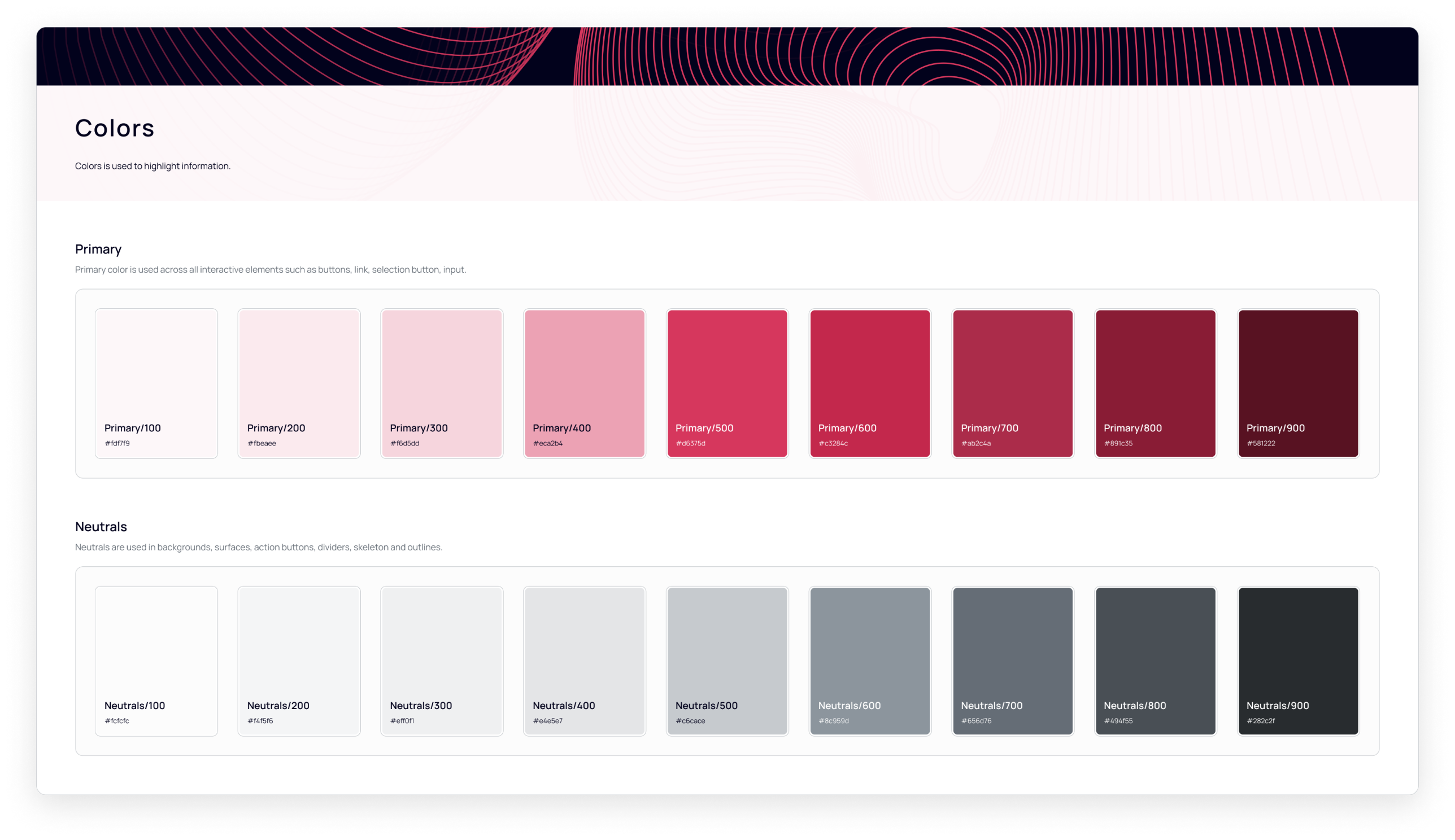
L'accessibilité : Creat s'engage à créer des réalisations accessibles dans tous ses projets. C'est pourquoi Aurora a été conçu en respectant les dernières normes d'accessibilité (contrastes, taille, responsive, etc.).
Solution & Impact :
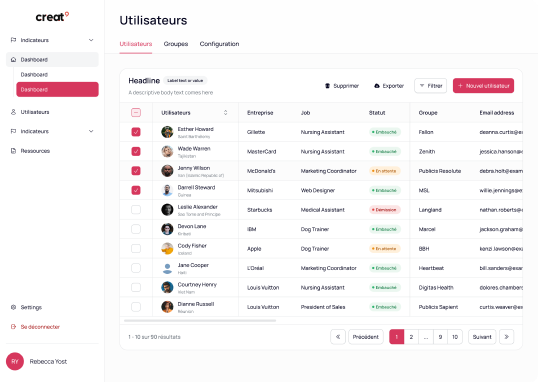
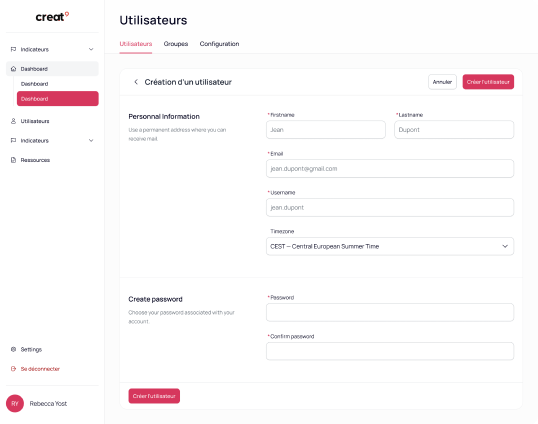
La première version du Design Kit est sortie en février 2023. Il a permis d’accélérer la création de 5 projets clients depuis chez Creat et sûrement de nombreux autres chez les designers de Figma Community. Nous le mettons à jour régulièrement afin d’y inclure les dernières fonctionnalités de Figma et de l’adapter aux dernières normes.
Nous avons opté pour un côté moderne et “friendly” avec le magenta en couleur dominante.
En typographie, nous avons opté pour la combinaison de deux polices open source disponibles sur Google Font : Playfair Display et Manrope.

Nous sommes heureux de partager ce Design Kit avec l’ensemble de la communauté Figma ! N’hésitez pas à nous faire vos retours.
Résultats
Faisons équipe pour concrétiser votre projet
Nous avons hâte d'en apprendre davantage sur votre idée afin de vous aider au mieux et créer ensemble un projet inoubliable.
Nous contacter







Partager sur