

Edenred.fr
Site Vitrine Tickets Restaurant
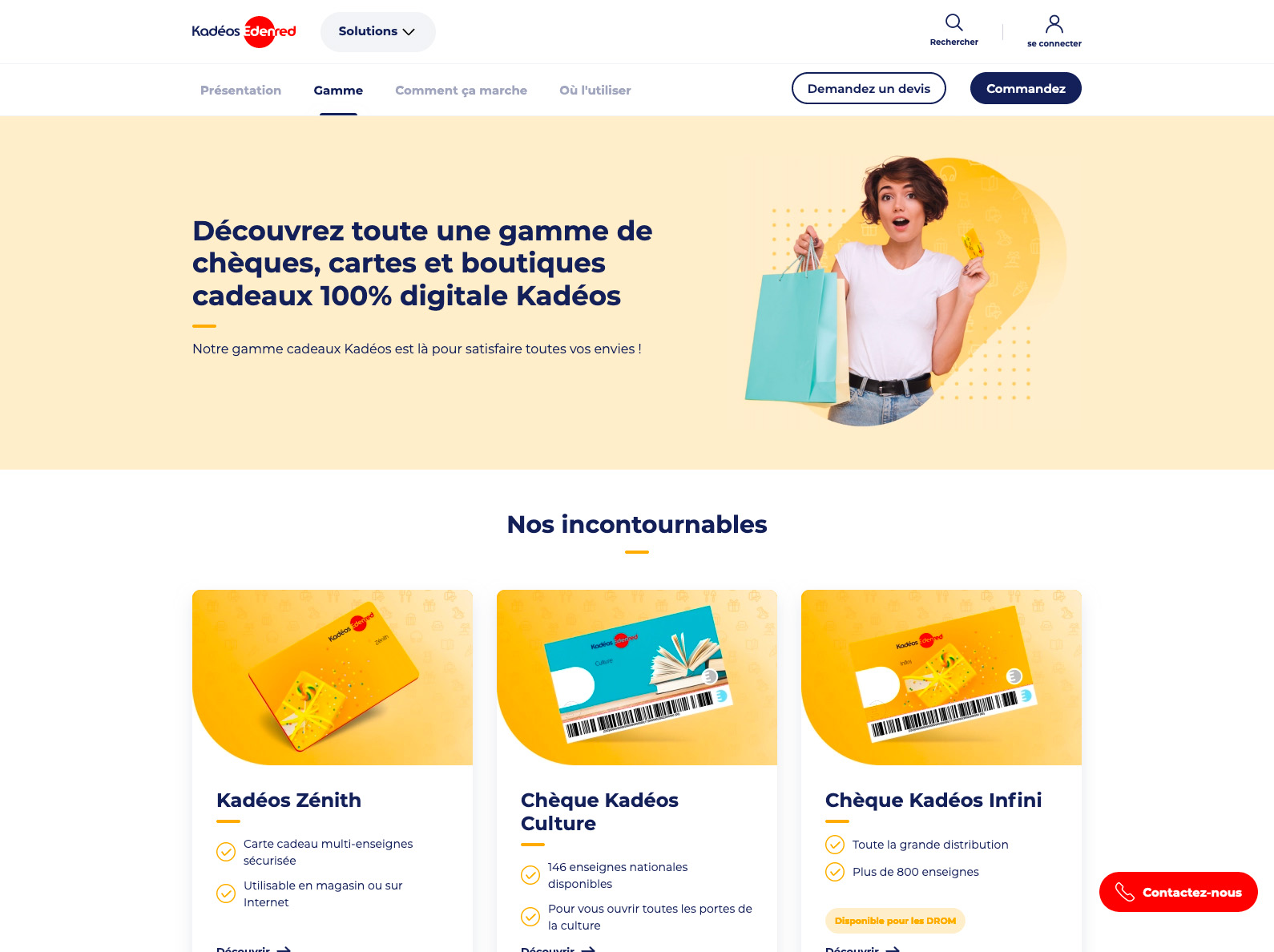
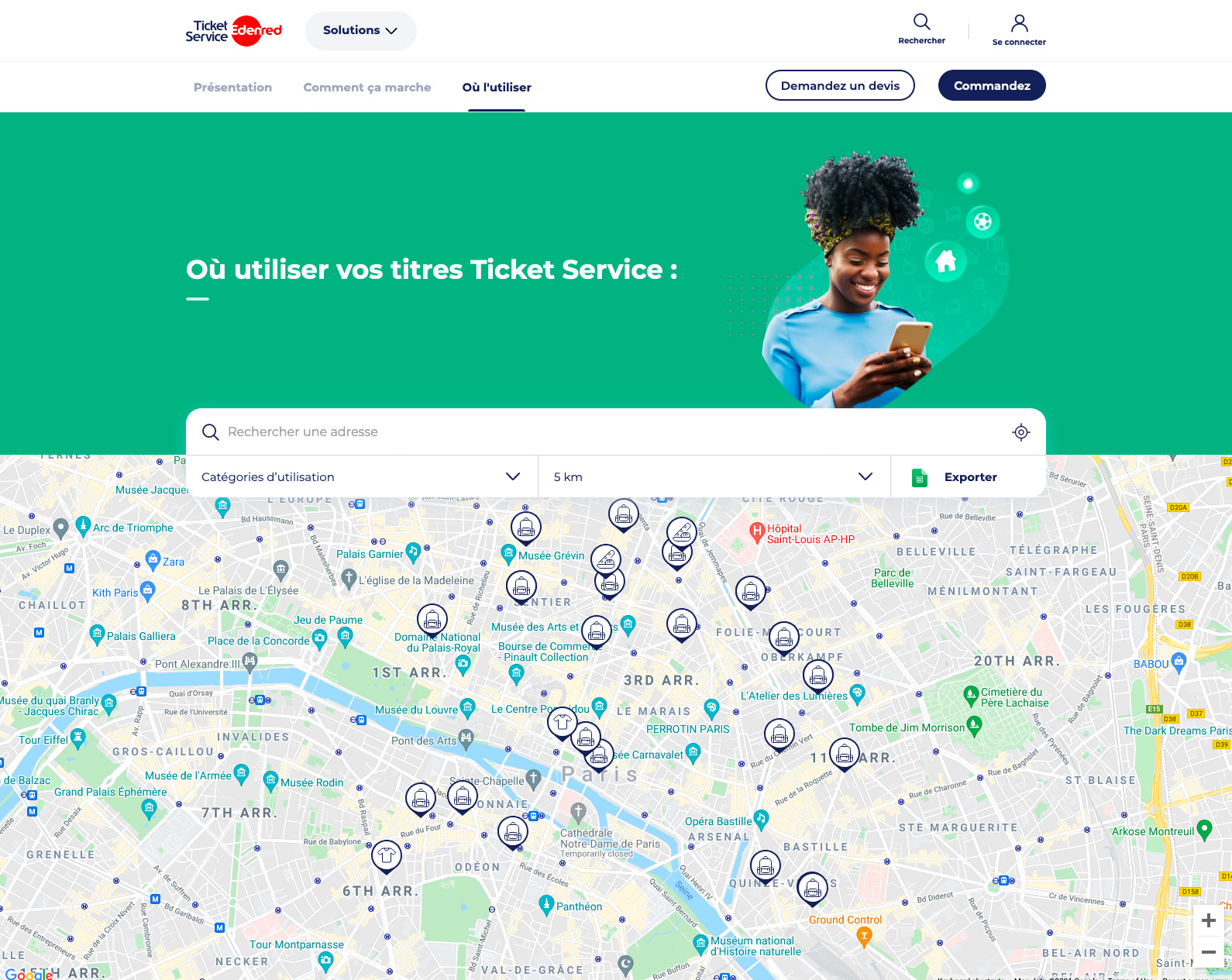
Une toute nouvelle version du site Edenred.fr a été réalisée par notre studio en collaboration avec l’équipe Design d’Edenred afin d’obtenir un haut niveau de qualité en termes de fonctionnalités autour de la géolocalisation, de responsive design et d’animations.
Visité par des centaines de milliers d’utilisateurs chaque mois, Edenred.fr a pour objectif de présenter l’entreprise française cotée en bourse, ainsi que les nombreux produits et services proposés par la société pour générer des leads.
Un nouveau site internet sous technologie Vue.js (en remplacement d’Angular) avec un builder de page dynamique, entièrement géré côté back office par les équipes digitales d’Edenred France, afin de construire des pages à la volée, orientées composants.
Défis
La refonte du site vitrine Edenred.fr a posé de nombreux défis:
- Une navigation avancée : le site contient une très grande quantité de modules (CMS, produits, géolocalisation, magazine, faq, contact, etc.). Il est donc nécessaire d'organiser le projet rigoureusement pour gérer une variété de contenus.
- Total paramétrage du contenu par un back office CMS : l'intégralité de la navigation, des solutions, de la structure des pages et de leur contenu doivent être gérés dynamiquement en back office par les équipes gérant la contribution éditoriale
- SEO : nous sommes dans le cadre d'une transition de version. L'intégralité du capital SEO acquis jusqu'à présent doit donc être conservé avec un plan de redirection correctement construit
- Accessibilité : le site est visité par une grande variété d'utilisateurs, de tous âges et de tous horizons. La solution doit donc s'adapter à tous ces utilisateurs en termes de navigateurs, d'usage desktop/mobile, etc.

Solution
Pour atteindre les niveaux de qualité attendus, nous avons suggéré d’employer le framework Nuxt.js avec Vue.js. Il permet de rapidement mettre en place un front web stable gérant nativement le fameux Server Side Rendering, technologie essentielle pour le SEO et générer des pages lisibles par les moteurs de recherche.
La nécessité de gérer l’intégralité du côté dynamiquement en back office, ainsi que la structure de chaque page a nécessité la mise en place d’un “builder de page” côté front. À la volée, l’application est donc en mesure de recevoir une structure de page, puis de l’interpréter pour la transcrire en composants visuels avec le contenu associé au navigateur. Étant donné qu’il s’agit d’une opération gourmande, un système de caching a été également mis en place pour conserver une navigation fluide sur le site.
En ce qui concerne la partie responsive, le framework Bootstrap a été mis en place. Il s’agit d’un framework éprouvé et mature permettant d’obtenir un résultat très qualitatif sur tout type de résolutions de device et ce tout en ayant un confort de développement.
De nombreux tests utilisateurs ont également dû être mis en place afin de s’assurer de la compatibilité de la nouvelle solution avec toutes les sortes de devices des utilisateurs. Des tests ont donc été réalisés que ce soit sur navigateur desktop, et sur mobile, ainsi que sur les différents navigateurs du marché (de IE à Safari en passant par Chrome et Firefox). Des corrections et optimisations ont été apportées pour obtenir la compatibilité souhaitée.
Concernant la géolocalisation, la brique Adresse de data.gouv.fr a également été déployée afin d’obtenir une solution de recherche d’adresse directement intégrée au sein du site.



Impact
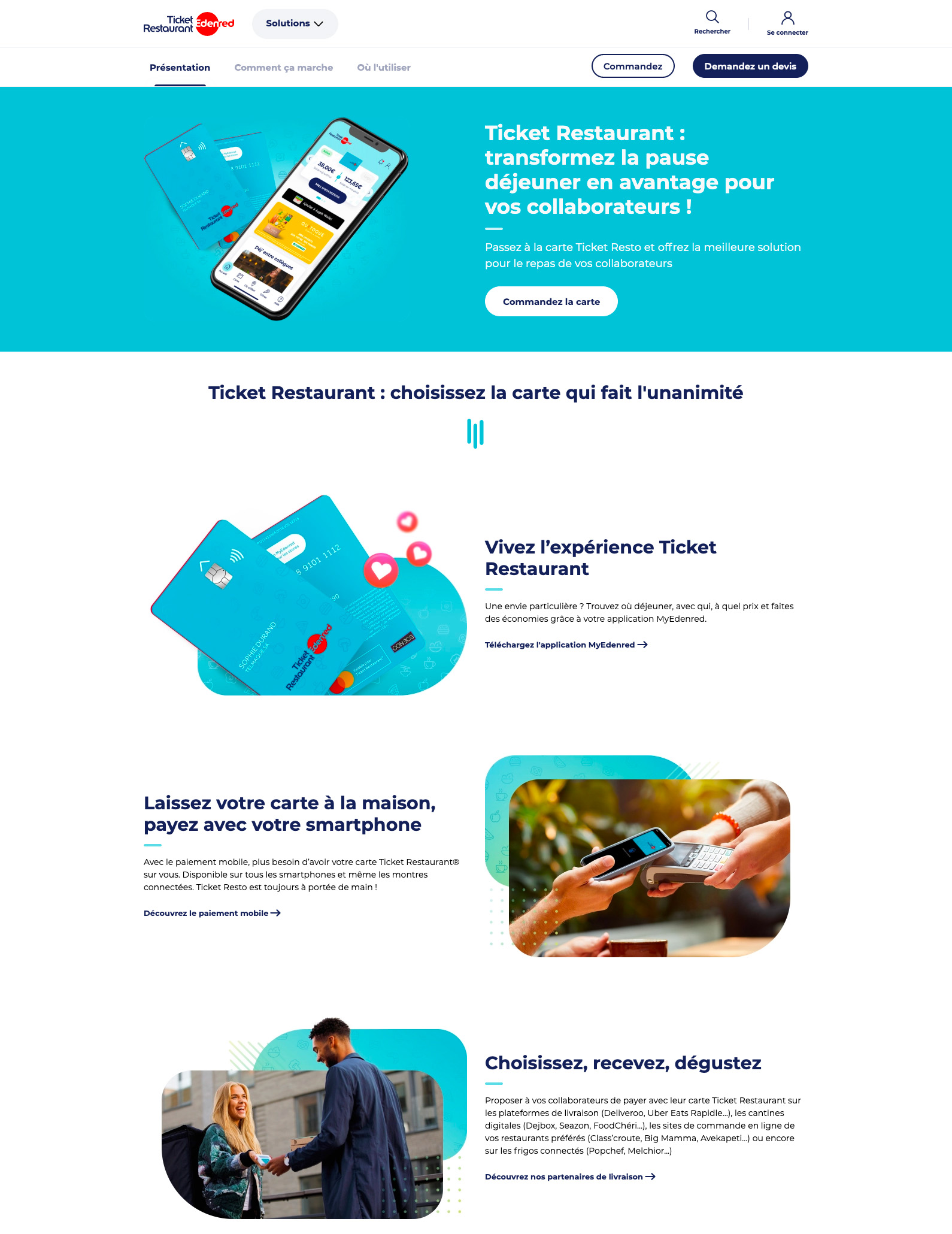
En mars 2021, c’est donc un tout nouveau site web qui est lancé avec :
- Un design en phase avec la nouvelle charte graphique Edenred France
- Une très grande réactivité dans le chargement des pages et la navigation
- Un confort de lecture grâce à la présence d’animations légères sur l’ensemble des pages
- Un SEO conforme aux attentes
Résultats
Faisons équipe pour concrétiser votre projet
Nous avons hâte d'en apprendre davantage sur votre idée afin de vous aider au mieux et créer ensemble un projet inoubliable.
Nous contacter


Partager sur